Having come across one or two articles recently, discussing the benefits for marketers (especially for SEO’s) of learning a little HTML and even some CSS coding languages, I decided that with a lot of help from our developers Sam and Kev, I’d give it a go.
Prior to this, I was familiar only with what little code I have available to me through our blog. For anyone using the WordPress platform I’m sure it’ll be the same for you. H1 through to H6 tags are available, bold, italics, font colour and other such basic styling features and in my case, I have the short-codes plugin. However, given I only have to click a couple of things to implement these features, I had no real knowledge of the actual coding syntax required to make these things work.
I began my education with Codecademy, mainly because my basic knowledge was so poor, that I thought it might make Kev’s job that little bit easier when it came down to properly teaching me, if I at least knew a few more HTML tags and how they work.
I took the Codecademy Digital Fundamentals course which covered rather a lot of things including:
- Setting up a HTML document and using the basic tags
- Coding images and links (and linked images)
- Ordered and Unordered Lists
- Using Inline CSS within HTML
- Tags and Attributes
- HTML Tables
- Linking CSS style-sheets with index HTML files
- CSS syntax
- Hexadecimal values
- Background styling in CSS
- Pseudo class selectors
- The Box Model (margins, borders, padding and content)
- Negative values
- Floats
- and last but not least, positioning
This is a basic diagram of the HTML/CSS Box Model.
It includes the content in the very center (whatever that may be, text, images etc.) surrounded by the padding, then the border and finally the margins. It’s one way to control how the end content or webpage looks. There are other programmes available online other than Codecademy you can use, but I have to say I rather liked their format, it broke everything down in to small and pretty quick to complete chunks which worked great for me because I could do a little bit in between blogging, networking and creating content.
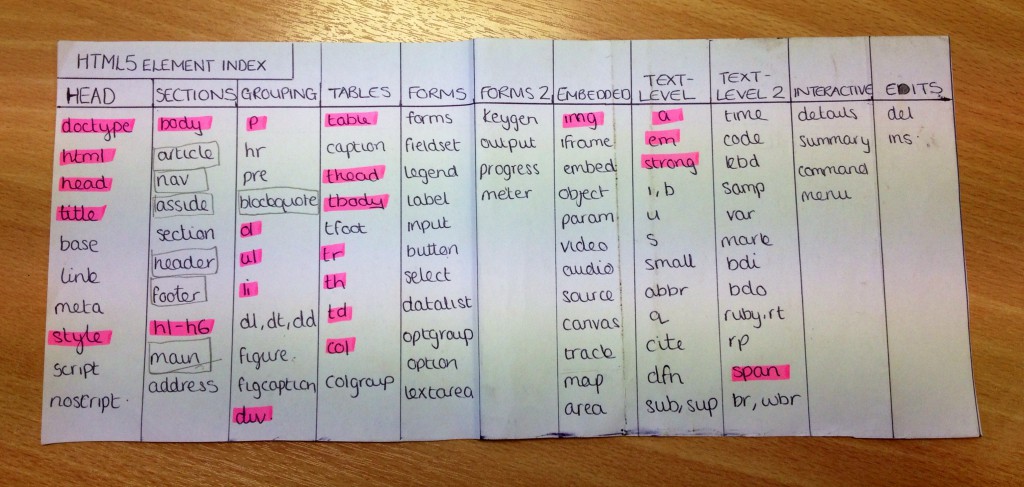
Another valuable resource which Kev recommended to me was the website HTML5 Doctor. From there I was able to write out a full list of all the available HTML5 tags in use and see a definition and description of each one. I put all these tags into a table and highlighted the ones I’d covered with Codecademy so Kev knew what to teach me next. It also helped me realize how much I had left to learn in the grander scheme of things.

From this point, Kev set me up my very own HTML template and CSS style-sheet, and then he took me through a few extra tags and recapped some best practices, like how to scale and position your design for web browsers and how to properly float elements. Then I was let loose to change, edit, break and fix again all the code we had inserted. This has been invaluable so far and making the mistakes and breaking the code has been really useful for learning how tags work and how syntax affect the visual outcome. Needless to say I have loads more to learn, but I think I’m off to a pretty solid start…
So What Benefits Will Learning to Code Bring Me As A Marketer?
Setting Up Tracking
Well before learning code, one area where my lack of coding knowledge thwarted me was when it came to setting up tracking codes for Google analytics. You need HTML (and a little JavaScript, which I have yet to tackle) to do it. The tracking code itself is in Javascript, so it’s really if you’re wanting to modify that code that you need to know this coding language, but even to just insert your tracking code into your webpage as it is, you still need to understand HTML and find the <head></head> tags.
Keeping on Brand
Before tackling a little CSS if you’d have said to me ‘hexadecimal values’ I’m not going to lie, you’d probably have got a very blank look. (If you’re now sitting there with a very blank look on your face too then try this explanation.) However, as marketers it is important that the content we produce is on brand, and the easiest and quickest way to do this is to ensure you stick to the correct brand colour scheme. Understanding how hexadecimal colour vales work and knowing what hexadecimal colour values your brand uses, means it becomes much easier to create the right look and feel, even in basic software like PowerPoint.
Successful Teamwork
Knowing a little bit more about how HTML and CSS work and having gone through some of the coding processes, it gives you a better idea about which changes, updates and jobs are quick and easy and which ones are a real pain. That means you can plan content that requires less of the tricky coding and design features or at least schedule in with your developers and designers any content that will require more time and effort. The benefits here work too ways, you’ll be able to stick to your content publishing schedule and your design and dev team won’t be getting unexpected, extra work dumped on them. Win win.
Educated Snooping (Competitor Analysis)
Understanding CSS in particular but also HTML, can greatly benefit you when you’re conducting competitor research. Knowing HTML can tell you how the site is structured and where they may be using their keywords such as: H1 tags, image alt attributes, meta descriptions and more. CSS can tell you a little bit about how they achieved their website’s look and feel. And understanding these two coding languages together, as noted in the Econsultancy article linked in the heading, can also give you insights into how the site was built in terms of responsive design or mobile -first etc.
Better Blogs
With a little understanding of CSS and HTML you can really start to jazz up your blog posts with images, links, highlighted text, tables and more. Also understanding the structure of HTML allows you to ensure all your content is properly structured for both users to read and understand, but all so search engines, which is powerful knowledge for any marketer.
Start Learning Now
I realize not everyone has a design and development team at their disposal to ask questions and learn coding from, but with websites like Codecademy and HTML5 doctor and the numerous web development forums out there, you really can teach yourself the basics. All you need is the programme Notepad++ installed on your computer so you can begin writing your own code and voila, you’re away. Even without Notepad++ you can try writing bits of HTML and CSS directly into the text tab of your WordPress documents too.
Are there any tools and resources you can recommend to me for learning more CSS and HTML5?